雙十放假要幹嘛,當然是打混複習啊
正文開始:
一個網頁上若是只有單純的文字那我想沒有人會停留超過30秒吧,多一點變化,多一點流量,今天我們就來學習如何讓網頁更加吸引人吧。
自古以來人們只要聽到"我認識那個誰"總是會多看他一點,所以呢,我們第一步就是學習如何跟別人拉關係,也就是所謂的超連結。
<body>
<a herf="https://0800-090-000">你一定認識我</a>
</body>
a標籤提供了一個點選後可以連結到其他網站的超連結,而在其標籤內的文字也就是顯示給他人看的敘述,其herf屬性是用來添加我們要連結到的URL(網址)。
URL有分為絕對路徑和相對路徑兩種,絕對路徑呢,就是完整的網址,相對路徑是以你本身的網址為基準點;要連結到同資料夾的B網站直接添加檔名即可(herf="b.html"),要連結到子資料夾的C網站的方法為使用子資料夾名稱添加斜線加上檔名(herf="子資料夾/c.html"),要取得上一層資料夾的d網站的方法為兩點加上斜線再添加檔名(herf="../d.html")
<a herf="b.html">原資料夾同層的b網站</a>
<a herf="C/c.html">原資料夾內C資料夾的c網站</a>
<a herf="../d.html">原資料夾上一層的d網站</a>
另外,a標籤還提供一個target屬性控制打開視窗的位置,莫認為_self,也就是替換視窗,而_blank則是打開新分頁。
<a herf="http://google.com" target="_blank">打開新分頁</a>
<a herf="http://google.com">在當前分頁打開</a>
介紹完超連結,我們接著介紹清單
清單是一種非常實用的表示方式,基本上分為編號清單、項目清單、定義清單三種,編寫的方式十分簡單,我們現在就來學習吧。
<body>
<ol>
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
</ol>
</body>
上面那段為編號清單的使用方式,在預設值下瀏覽器將會進行縮排,在項目前方會自動輸入數字編號。
<body>
<ul>
<li>一枝筆</li>
<li>兩台電腦</li>
<li>三顆蘋果</li>
</ul>
</body>
這是項目清單的使用方式,在預設值下一樣會進行縮排。
<body>
<dl>
<dt>蘋果</dt>
<dd>是水果,也是品牌名稱。</dd>
<dt>鳳梨</dt>
<dd>水果,其製成的鳳梨酥為台灣名產之一</dd>
</dl>
</body>
定義清單較前兩者複雜一點,dt用來容納需要定義的詞,而dd則是其解釋,解釋詞一樣會進行縮排。
雖然清單使用方式非常簡單,但它卻是每個網站不可或缺的一環,能夠熟練地使用清單將會提高網站的可讀性。
表格在許多商業網站上是很重要的一環,能夠讓瀏覽者清楚地了解到相關資訊,現在我們就來了解一下如何在網站上建立一個基本的表格吧。
<body>
<table>
<tr>
<td>05</td>
<td>10</td>
<td>15</td>
</tr>
<tr>
<td>20</td>
<td>25</td>
<td>30</td>
</tr>
</table>
</body>
上面這段代碼表現方式如下
05 10 15
20 25 30
table用來表示裡面的內容為表格。
tr用來表示每一行的起始。
td代表每個儲存格。
雖然使用方法簡單,但其表現的內容卻相當的少,我們現在要添加額外的內容給它。
<table>
<tr>
<th><th>
<th scope="col">第一行</th>
<th scope="col">第二行</th>
</tr>
<tr>
<th scope="row">第一列</th>
<td>10</td>
<td>15</td>
</tr>
<tr>
<th scope="row">第二列</th>
<td>25</td>
<td>30</td>
</tr>
</table>
經過排版後表示如下
第一行 第二行
第一列 10 15
第二列 25 30
th代表的是表格標題,雖然也可以使用td來編寫,但在搜尋引擎的搜索下使用th將會提高網站的曝光度;其內部的scope屬性是用來標示其為行標題還是列標題。
在表格使用上我們難免會遇到需要跨欄或跨列的時候,此時我們只需要在需要更改的儲存格上添加colspan/rowspan屬性和橫跨格數即可。
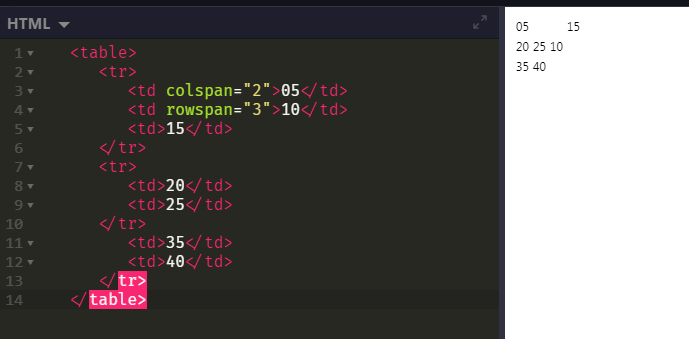
<table>
<tr>
<td colspan="2">05</td>
<td rowspan="3">10</td>
<td>15</td>
</tr>
<tr>
<td>20</td>
<td>25</td>
</tr>
<tr>
<td>35</td>
<td>40</td>
</tr>
</table>
上面那段代碼表示方法如下
05 15
20 25 10
35 40
跑版問題
在這裡要注意有關於跨欄的一些小問題
1.rowspan橫跨到的每列會視覺上會增加一格
2.當使用rowspan時此儲存格內容會自動置中
3.colspan不會自動置中
4.colspan橫跨格數不能無中生有,要保證其橫跨的格數存在(除了這列外其它列最少也有一列達到此欄 位數)
下面兩隻圖為格數夠與不夠之間的對照,這裡使用了兩個之前沒提過的代碼,分別為:
table內的border="value",這是為每個儲存格增加外框,數值為外框大小
style是CSS內的課程,這裡提供有關於背景色的更改
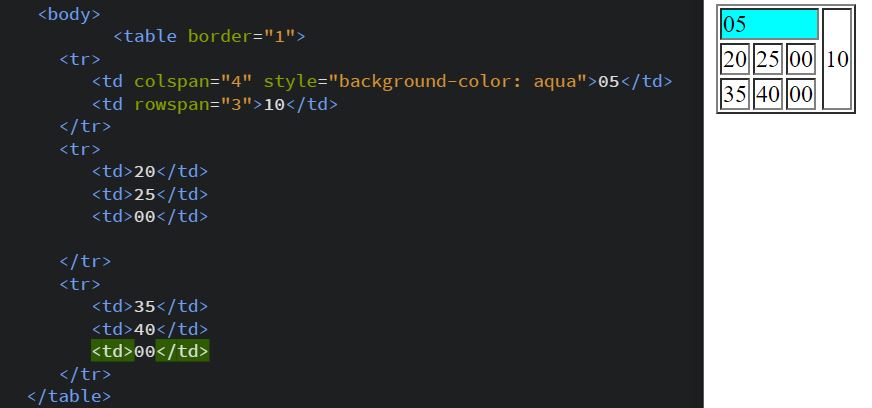
(格數不夠)
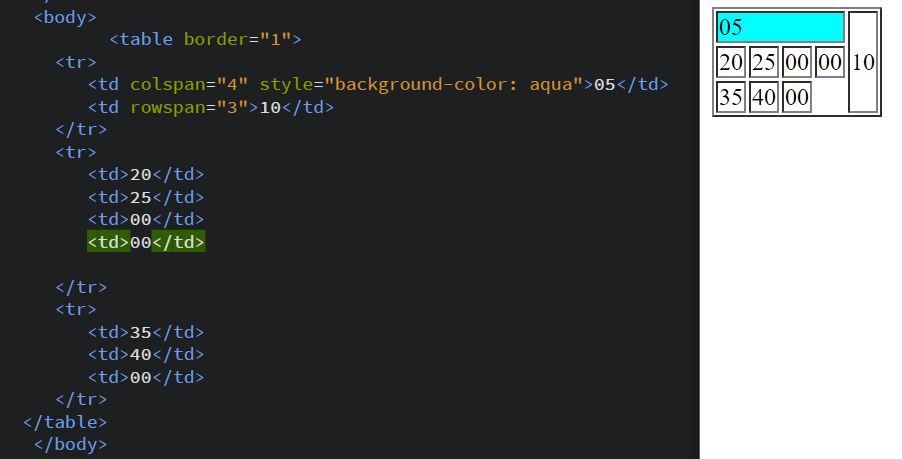
(格數夠)
昨天我們學習到了如何在網站上用不同的方法來豐富我們的文章,而今天則是讓網站有著不一樣的方法來傳遞訊息,明天我們將會脫離文字進入多媒體的課程以及一些網站上不可或缺的內容,感謝這幾天訂閱的邦友,是你們讓我知道我的文章不是沒有人在關注,雖然本身沒有什麼高深的技巧,但如果有幫助到人的地方那真是太令人感動了,今天的文章就到此結束啦,感謝一路看到這的各位邦友們。

你好,我最近剛學到 HTML table 的用法,
想請教一下,最後一段代碼的表示是不是位置有跑掉呢?
你好,那邊的確是有錯誤沒錯,在最後那段11行的位置新增一個tr標籤即可,感謝糾正
你好,謝謝回覆~
其實我想問的不是那邊,是想知道 first row 的第三個data "15"會怎麼呈現XD
P.S.我很喜歡你這系列文章,幫助我了解很多觀念,繼續加油喔!期待你之後的文章!
data15是在第一列中的第三個元素,第一個05跨行兩格,第二個10跨列三格被置中到第二列中(此時在第一列第三行),所以data15為第一列的第三個元素,也就是第一列第四行的位置,上面有更新一些關於跨欄的問題,有空時候可以看看,希望有幫助到你
謝謝你的補充,看完說明之後我有比較了解 table 怎麼呈現了。原來其中還有這麼多「眉角」要注意,真的很感謝你細心解釋!